Oplever jeres virksomhed at flere besøgende kommer fra mobile devices fremfor fra den traditionelle computer? Og har I gået med overvejelser om at konvertere jeres nuværende website til et responsivt design? Så læs med her, hvor vi giver 3 gode grunde til, hvorfor et responsivt design gavner forretningen.
For en god ordens skyld skal det understreges, at der også findes andre måder, man kan gøre sit website funktionelt til andre devices på fx. ved at konvertere til et mobilt website – vi foretrækker ikke den ene løsning fremfor den anden, vi sætter blot fokus på nogle af fordelene ved responsivt design i denne artikel. Del gerne dine egne erfaringer og tanker i kommentarfeltet.
Hvad er responsivt design?
Kort fortalt er responsivt webdesign, at jeres blog eller website automatisk tilpasser sig det device, som modtager anvender, når de besøger jeres website.
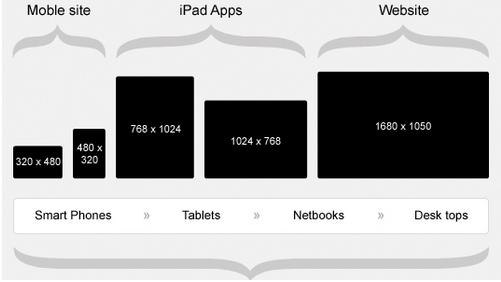
Ex. på forskellige skærmstørrelser som de website skal kunne fungere på.
Hvorfor responsivt design?
1. Brugervenlighed
En af de væsentligste grunde til at overveje responsivt design er for brugervenligheden skyld. Ifølge Google vil 61 % af besøgende, der oplever, at et website ikke er mobil-venligt, (når de besøger den fra et andet device end en computer), gå tilbage til Google og finde et andet website med en tilsvarende service, der er nemmere at anvende – det kan i sidste ende betyde tabt forretning.
Videre i Google’s rapport står der, at 64 % af de besøgende ikke gider at scroll’e fra side til side, når de besøger et website, men kun op og ned. Hvis dit website derimod er nemt af finde rundt på, og hvis den besøgende nemt kan finde de oplysninger, de søger, så vil de foretage et køb hurtigere. Derudover forventer de besøgende, at det er lige så let at besøge din virksomheds website fra et mobilt device som fra computeren.
2. Tiltræk kunder on-the-go
En anden god grund til at overveje et responsivt design er, at du dermed får mulighed for at tiltrække kunder, selvom de er på farten. Samtidigt giver du dine kunder på farten en god oplevelse, og derved mindsker du igen sandsynligheden for, at en potentiel kunde forlader dit website, for at besøge et der er lettere at navigere rundt på.
3. Tidsbesparende
En tredje fordel ved et responsivt design er, at du kan opdatere dit website fra én backend adgang, og så fungerer det på alle devices, fremfor at du manuelt skal tilpasse indhold til de forkskellige devices. Du undgår altså at gentage den samme procedure igen og igen.
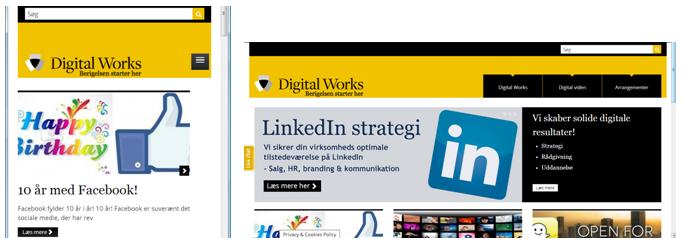
Nu har vi fremlagt nogle af fordelene ved et responsivt design. Hvis du har lyst til at prøve det lidt af, og se hvordan det fungerer i virkeligheden, skal du være velkommen til at prøve vores website af på forskellige devices 🙂
Det ser fx således ud:
Har jeres virksomhed valgt responsivt design, mobilt website eller ingenting?
Del gerne dine erfaringer samt gode argumenter for og i mod herunder 🙂
Artiklen er bl.a. skrevet med inspiration fra denne.